Default Logo
the default logo is set by the design and implemented using following code:

Pagewise Logo
You can set different logos for different pages by following these steps:
- Locate the File:
- Open the Route file for the specific page where you want to set a different logo. For example, to change the logo on the "dentist page", navigate to the corresponding template file (e.g., route/indexRoute.html).
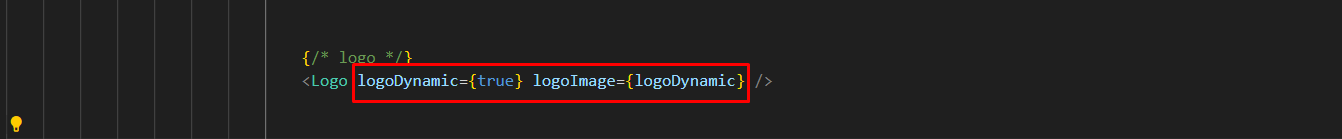
- Update the Code:
- Modify the logo-related code in the template file. For example, add or update the logo-dynamic and logo-image properties as shown below