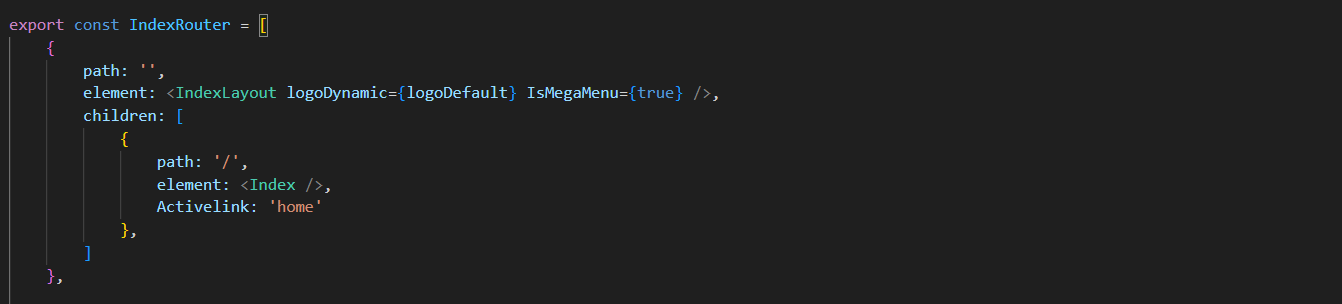
Default Header
The default header is set by the design and implemented using the following code:

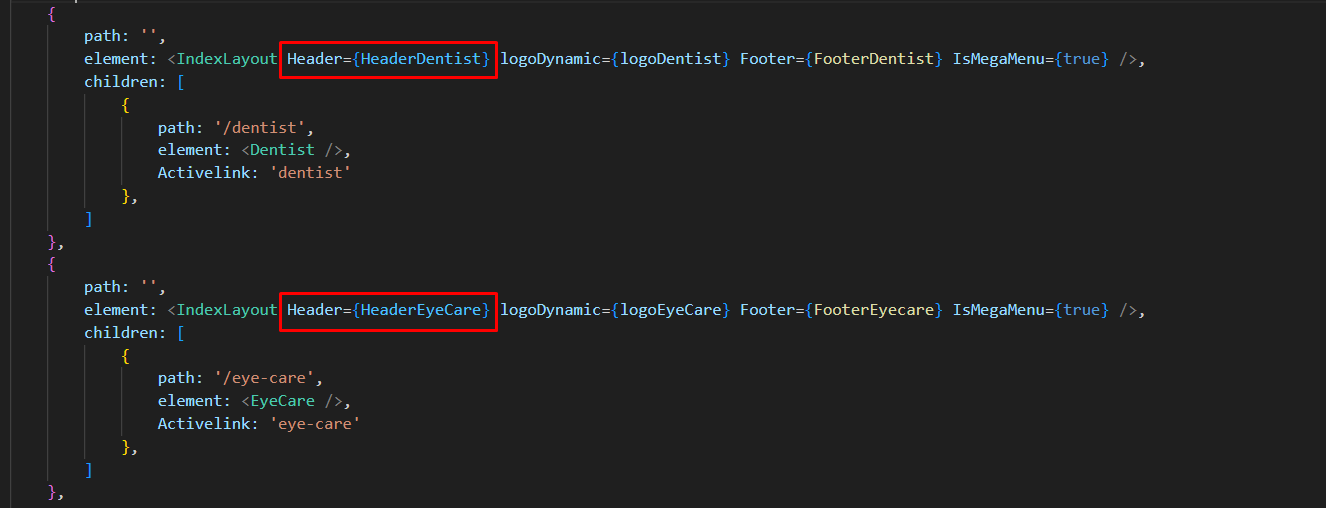
Dynamic Header
You can set different headers for different pages by following these steps:
- Locate the File:
- Open indexRouter.jsx file, navigate to the corresponding file (e.g., src/router/indexRouter.jsx). For example, to change the header on the "dentist page"
- Update the Code:
- Update the Code: Modify the header-related code in indexRouter.jsx file, Add Header component in <IndexLayout> then enter header name in curly bracket example is given below.