Default Footer
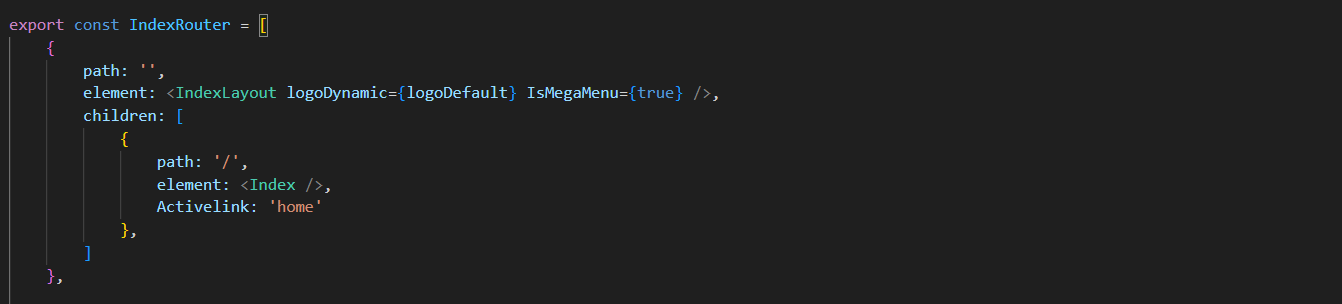
The default footer is set by the design and implemented using the following code:

Dynamic Footer
You can set different footers for different pages by following these steps:
- Locate the File:
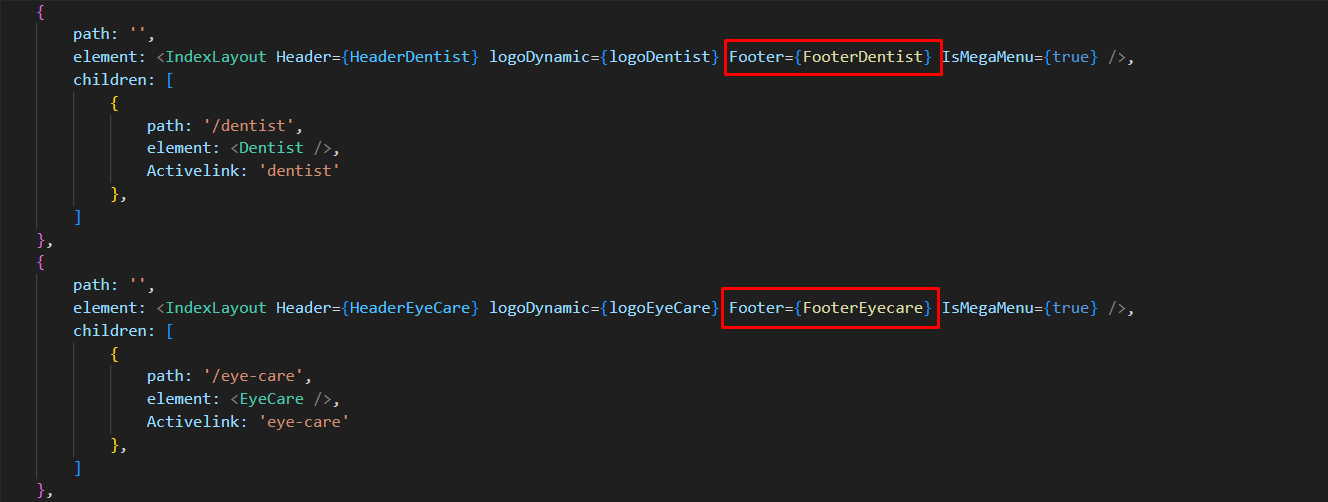
- Open indexRouter.jsx file, navigate to the corresponding file (e.g., src/router/indexRouter.jsx). For example, to change the footer on the "dentist page"
- Update the Code:
- Update the Code: Modify the footer-related code in indexRouter.jsx file, Add Footer component in <IndexLayout> then enter footer name in curly bracket example is given below.