Default Header
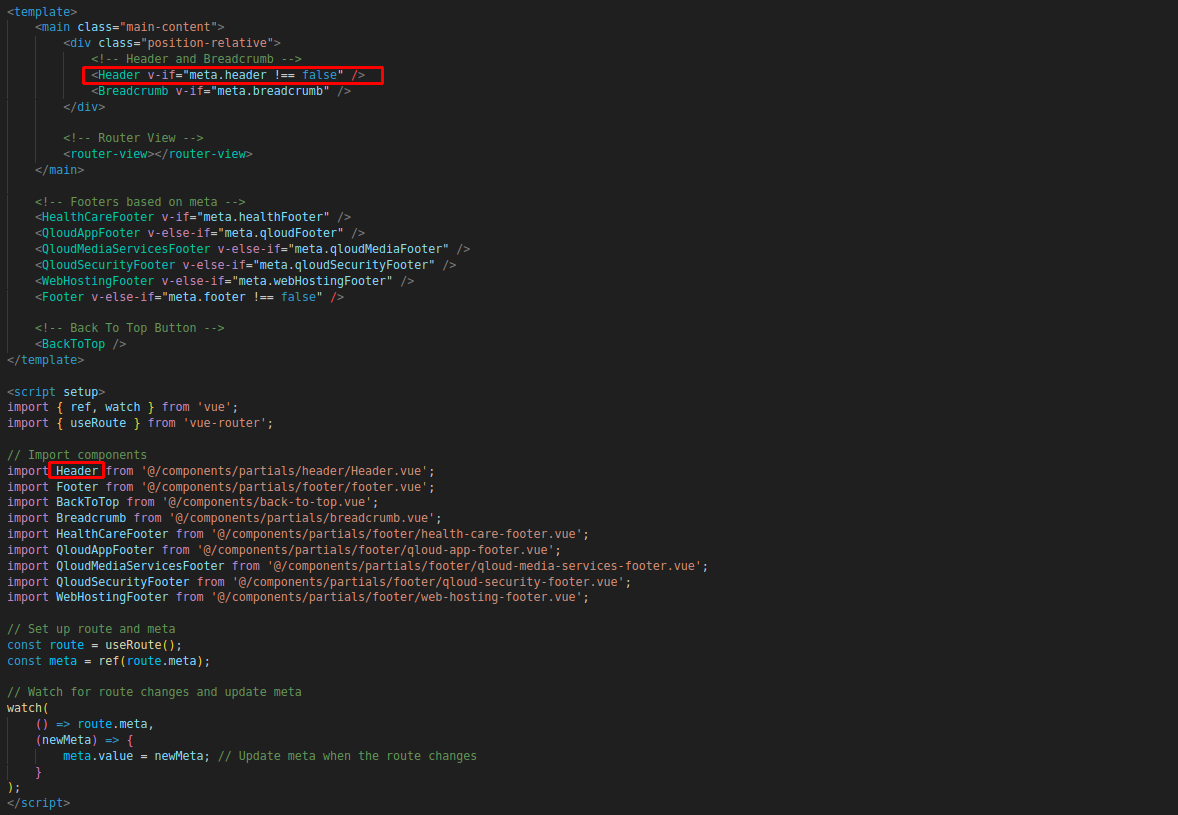
The default header is set by the design and implemented using the following code:

Dynamic Header
You can set different headers for different pages by following these steps:
- Locate the File:
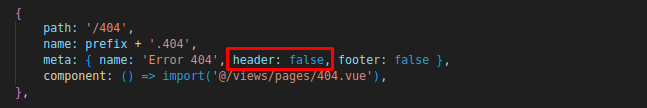
- Open default-routes.js file, navigate to the corresponding file (e.g., src/router/default-routes.js). For example, to change the header on the "404 page"
- Update the Code:
- Update the Code: Modify the header-related code in default-routes.js file, Add Header component in <DefaultLayout> then enter header name in curly bracket example is given below.