Dynamic Footer
You can set different footers for different pages by following these steps:
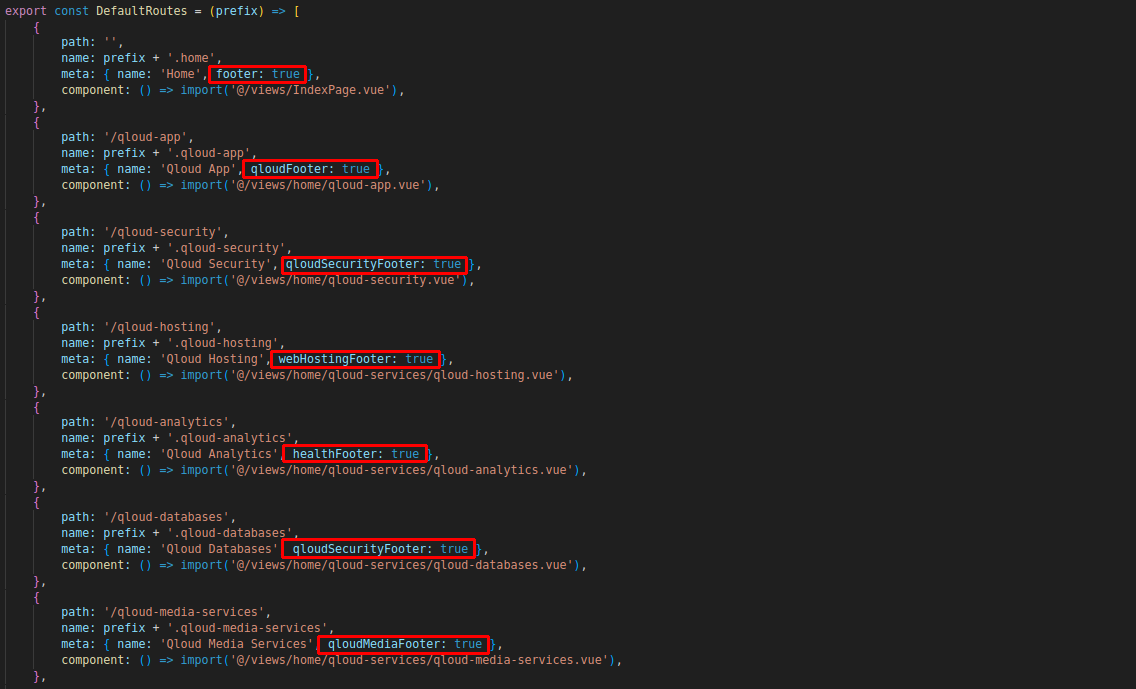
- Locate the File:
- Open default-routes.js file, navigate to the corresponding file (e.g., src/router/default-routes.js). For example, to change the footer on the "qloud app"
- Update the Code:
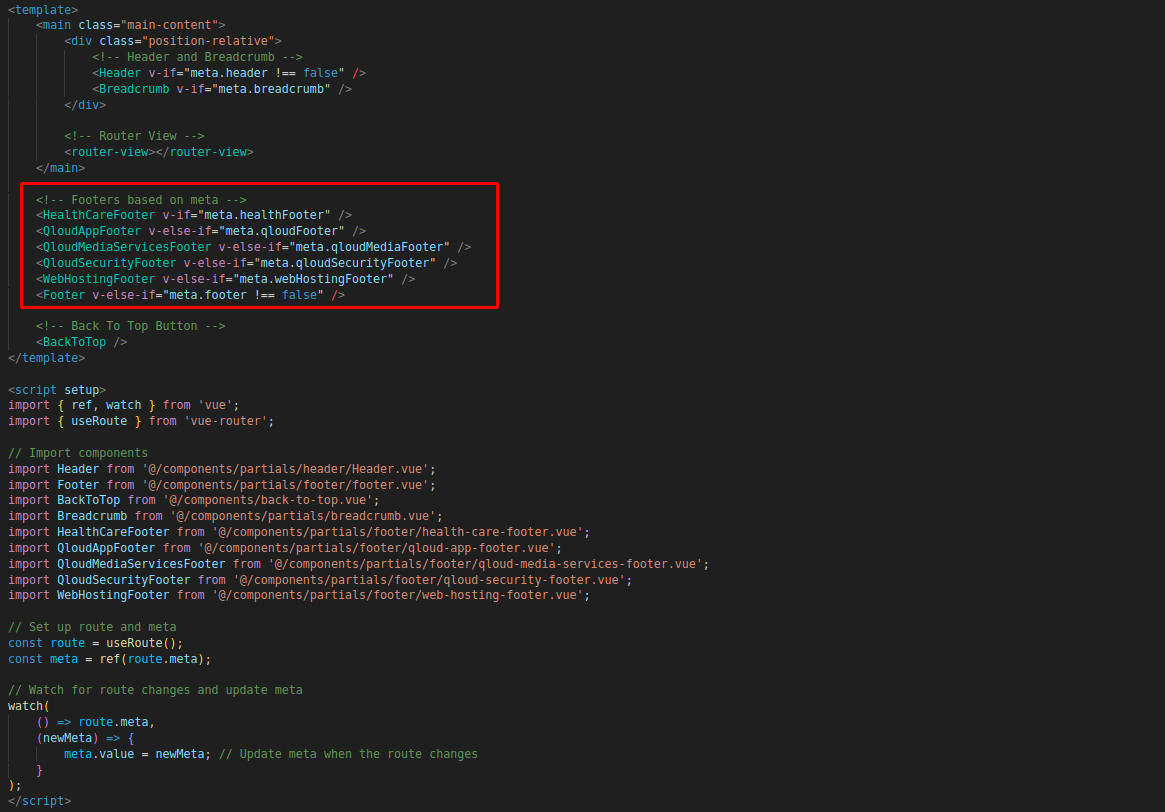
- Update the Code: Modify the footer-related code in default-routes.js file, Add Footer component in <DefaultLayout> then enter footer name in curly bracket example is given below.