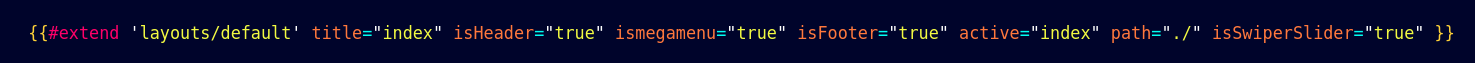
Default Color
The default color is set by the design and implemented using the following code:

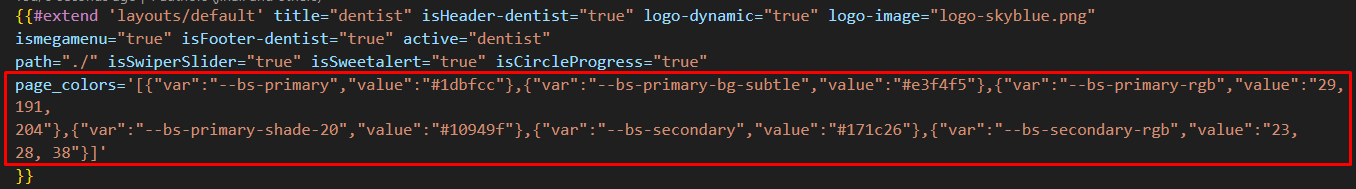
Dynamic Color
You can set different color for different pages by following these steps:
- Locate the File:
- Open the template file for the specific page where you want to set a different color. For example, to change the footer on the "dentist" page, navigate to the corresponding template file (e.g., src/templates/pages/dentist.html).
- Update the Code:
- Update the Code: Modify the color code in the template file. For example, add or update the isFooter-dentist property as shown below: