Advanced Configuration
The app name value is of text type and can be configured as follows:
App Name
- Property: "app_name"
- Value: "Hope UI"
Example
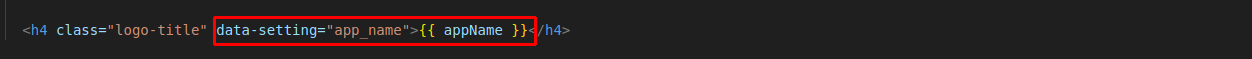
"app_name": { "value" : "Hope UI" }To use the app name in the project add the below given line to the location you want to show the app name

Note: Make sure to add the
attribute
data-setting="app_name" to the associated element.
The page layout values are of strings type and can be configured as follows:
Page Layout
- Property: "page_layout"
- Choices: "container", "container-fluid"
Example
"page_layout": { "value" : "container-fluid" }The style appearance values are of array of strings type and can be configured as follows:
Style Appearacne
- Property: "theme_style_appearance"
- Choices: "theme-flat", "theme-sharp"
Example
"theme_style_appearance": { "value" : [] }Changing page layout Settings
There are two ways to change the advanced appearance settings:
1. Using the Live Customizer
You can work on page layout using the Live Customizer in two different ways:
a. By Declaring Properties in gulp.config.json
Example gulp.config.json:
"options":{
"saveLocal": "sessionStorage",
"storeKey": "huisetting-html",
"setting":{
"app_name": { "value": "name_of_your_app" },
"page_layout": { "value": "container-fluid" },
"theme_style_appearance": { "value": [] },
}
},b. By Adding Properties in the Tag
Example <meta> tag:
<head>
<meta name="setting_options"
content="{
"saveLocal":"sessionStorage",
"storeKey":"huisetting-html",
"setting":{
"app_name": { "value": "name_of_your_app" },
"page_layout": { "value": "container-fluid" },
"theme_style_appearance": { "value": [] },
}
}>
</head>1. Manual Configuration
You can change the advanced appearance style with a single action by adding the appropriate class to
the appropriate element.
Page Layout
To change the page Layout, set the class in div with id page_layout:
- Boxed:
- Full Width:
<div id="page_layout" class="container">
.......
</div><div id="page_layout" class="container-fluid">
.......
</div>Style Appearacne
To change the style appearance, set the class in body tag:
- Flat:
- Sharp:
<body class="theme-flat">
.......
</body><body class="theme-sharp">
.......
</body>