Dashboard Footers
The footers in dashboard is set through layouts
located at
layouts/dashboard
folder.
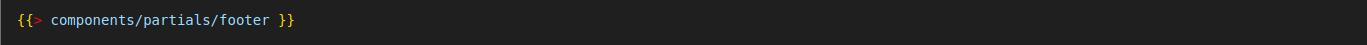
Following is the example of default header in default layout of dashboard:

Note: For other footers use different layouts
Landing Page Footers
You can set different footers for different pages by following these steps:
- Locate the File:
- Open the template file for the specific page where you want to set a different header. For example, to change the header on the "index page" of landing page, navigate to the corresponding template file (e.g., src/templates/modules/landing-pages/pages/index.html).
- Update the Code:
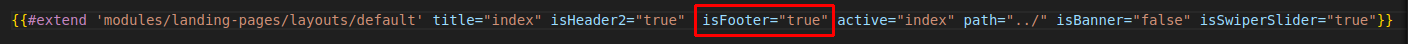
- Update the Code: Modify the header-related code in the template file. For example, add or update the isFooter property as shown below:

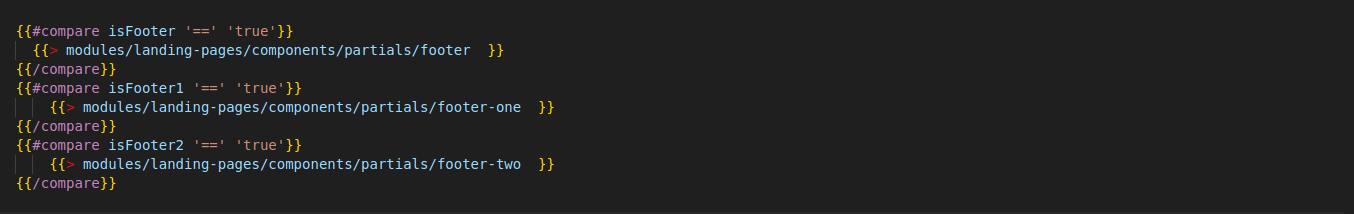
- Below is the layout file code:
-