Default Header
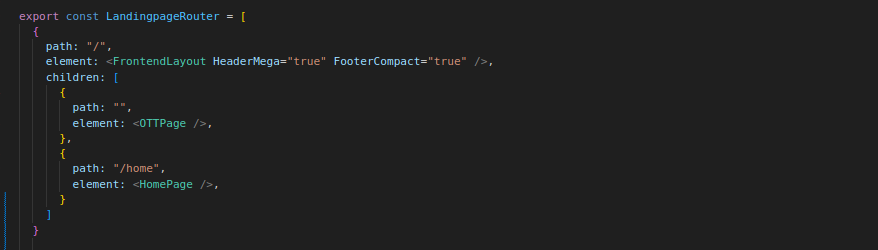
The default header is set by the design and implemented using the following code:
- navigation path of this file are src/router/landing-page.jsx.

Dynamic Header
You can set different headers for different pages by following these steps:
- Locate the File:
- Open landing-page.jsx file, navigate to the corresponding file (e.g., src/router/landing-page.jsx). For example, to change the header on the "merchandise-store".
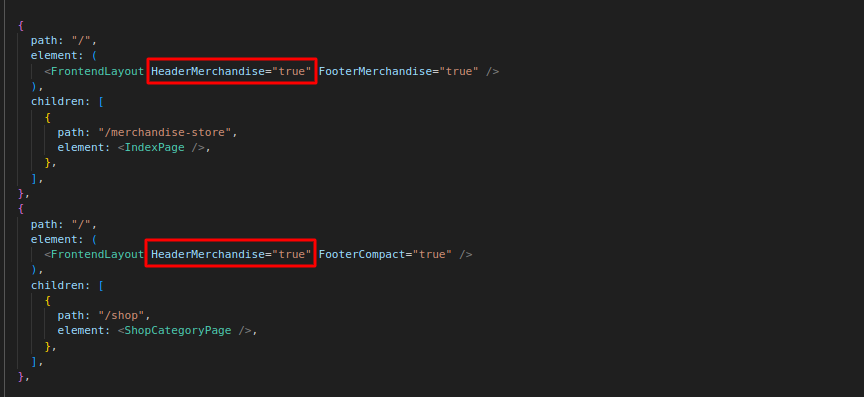
- Update the Code:
- Update the Code: Modify the header-related code in landing-page.jsx file, Add HeaderMerchandise component in <FrontendLayout> then pass true or false, as example given below.