Default Footer
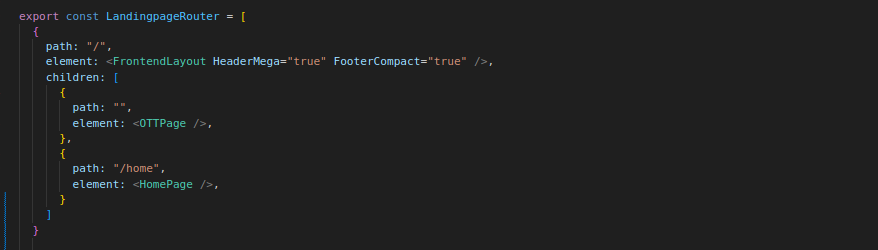
The default footer is set by the design and implemented using the following code:
- navigation path of this file are src/router/landing-page.jsx.

Dynamic Footer
You can set different footers for different pages by following these steps:
- Locate the File:
- Open landing-page.jsx file, navigate to the corresponding file (e.g., src/router/landing-page.jsx). For example, to change the footer on the "merchandise-store".
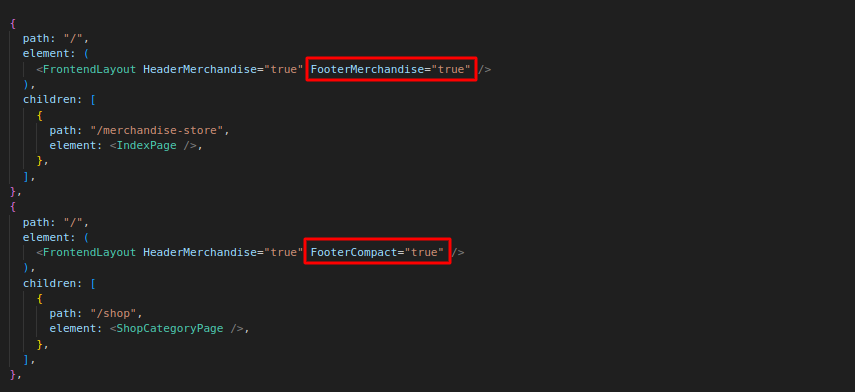
- Update the Code:
- Update the Code: Modify the footer-related code in landing-page.jsx file, Add FooterMerchandise component in <FrontendLayout> then pass true or false, as example given below.