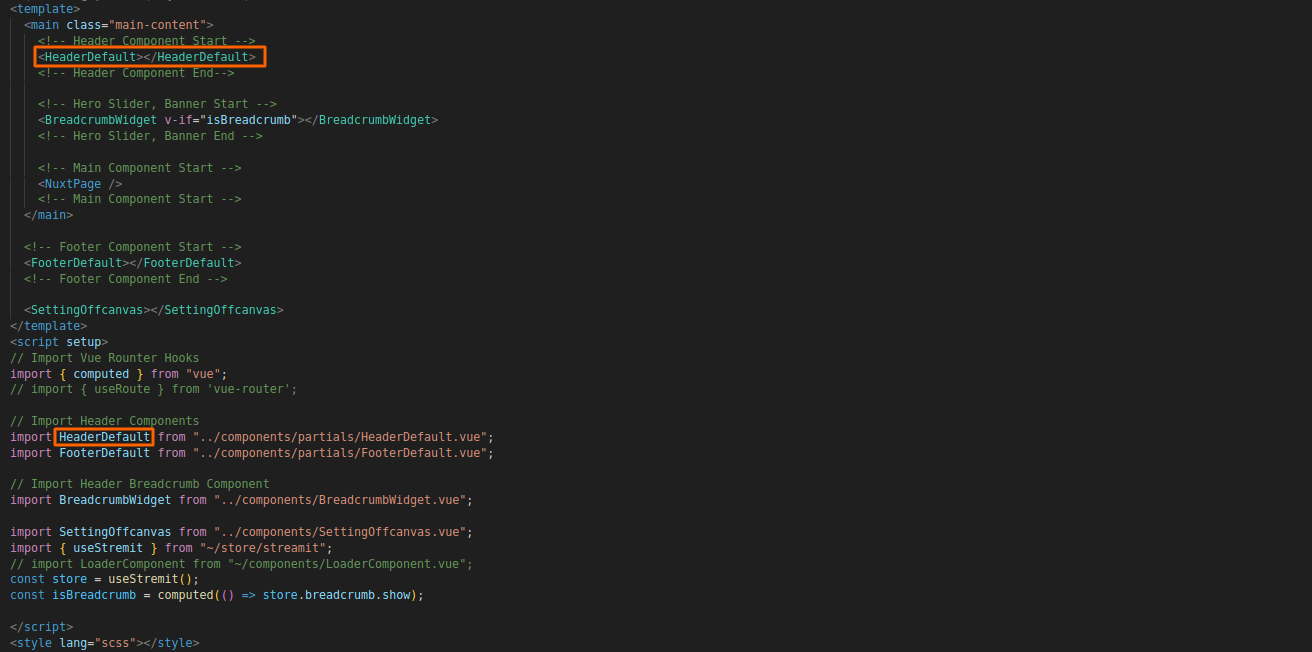
Default Header
The default header is set by the design and implemented using the following code:

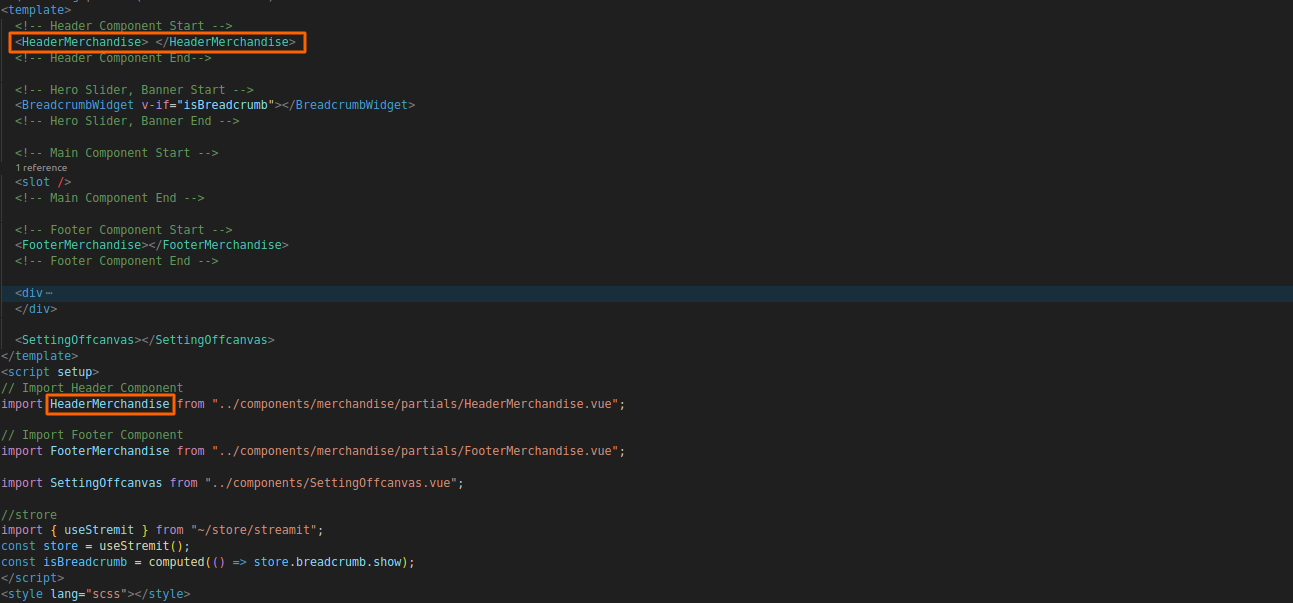
Merchandise Header
You can set different headers for different pages by following these steps:
- Locate the File:
- Open merchandise.vue file, navigate to the corresponding file (e.g., layouts/merchandise.vue). For example, to change the header on the "home page"
- Update the Code:
- Update the Code: Modify the header-related code in merchandise.vue file, Add the Header component in <HeaderMerchandise> then enter the header name in curly brackets as shown in the example below.