Default Footer
The default footer is set by the design and implemented using the following code:

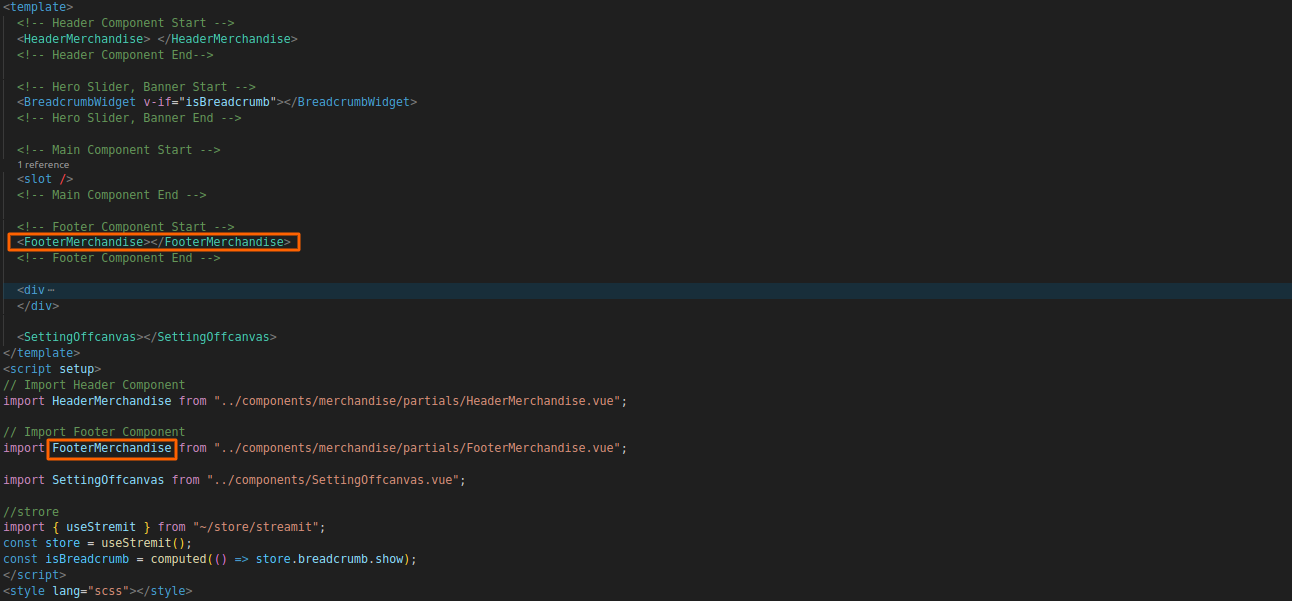
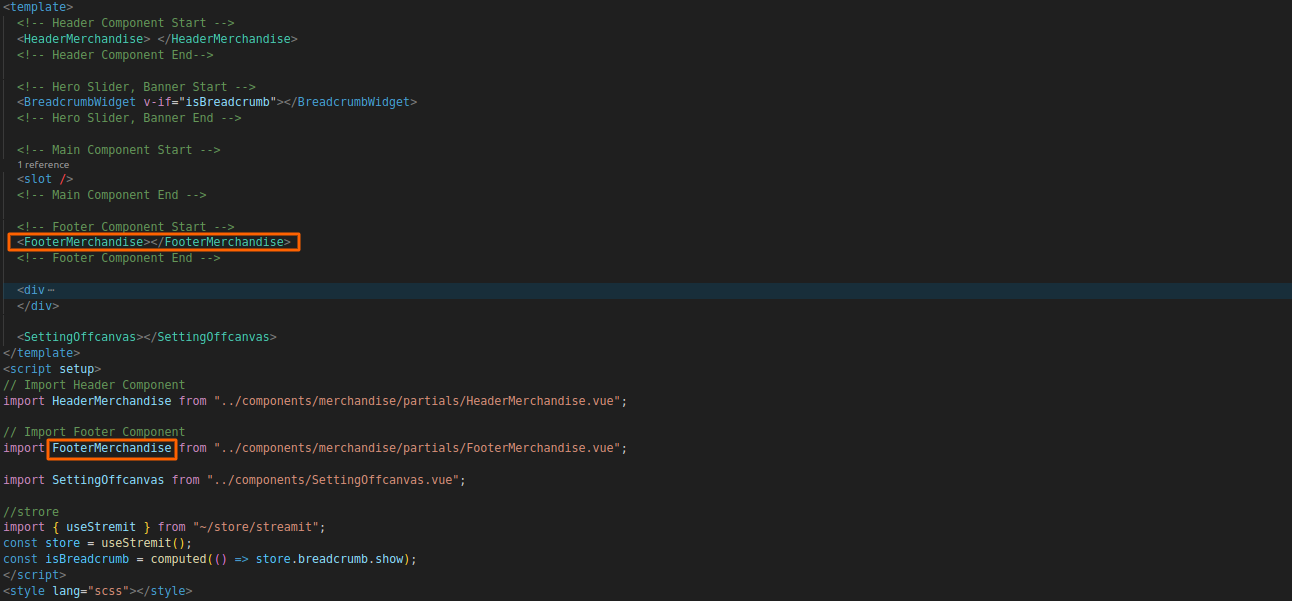
Merchandise Footer
You can set different footers for different pages by following these steps:
- Locate the File:
- Open merchandise.vue file, navigate to the corresponding file (e.g., layouts/merchandise.vue). For example, to change the footer on the "home page".
- Update the Code:
- Update the Code: Modify the footer-related code in merchandise.vue file, Add the Footer component in <HeaderMerchandise> then enter the footer name in curly brackets as shown in the example below.