Default Footer
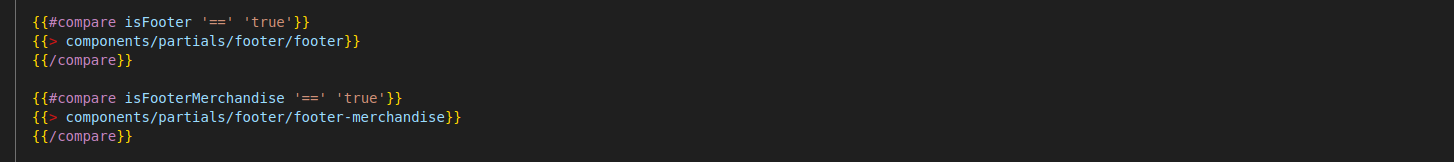
The default footer is set by the design and implemented using the following code:

Dynamic Footer
You can set different footers for different pages by following these steps:
- Locate the File:
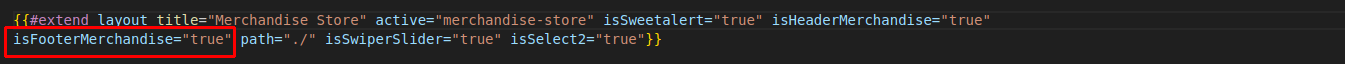
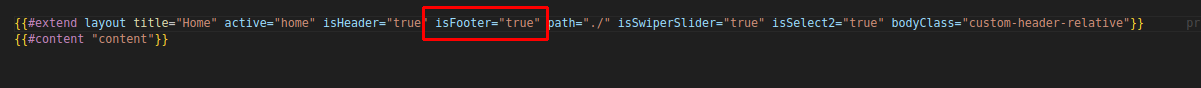
- Open home.hbs file, navigate to the corresponding file (e.g., src/templates/pages/merchandise-store.hbs). For example, to change the footer on the "merchandise page"
- Update the Code:
- Modify the footer-related code in home.hbs file, Add Footer component in default.hbs located at 'src/templates/layouts/default.hbs' then enter footer name in curly bracket example is given below.