Default Header
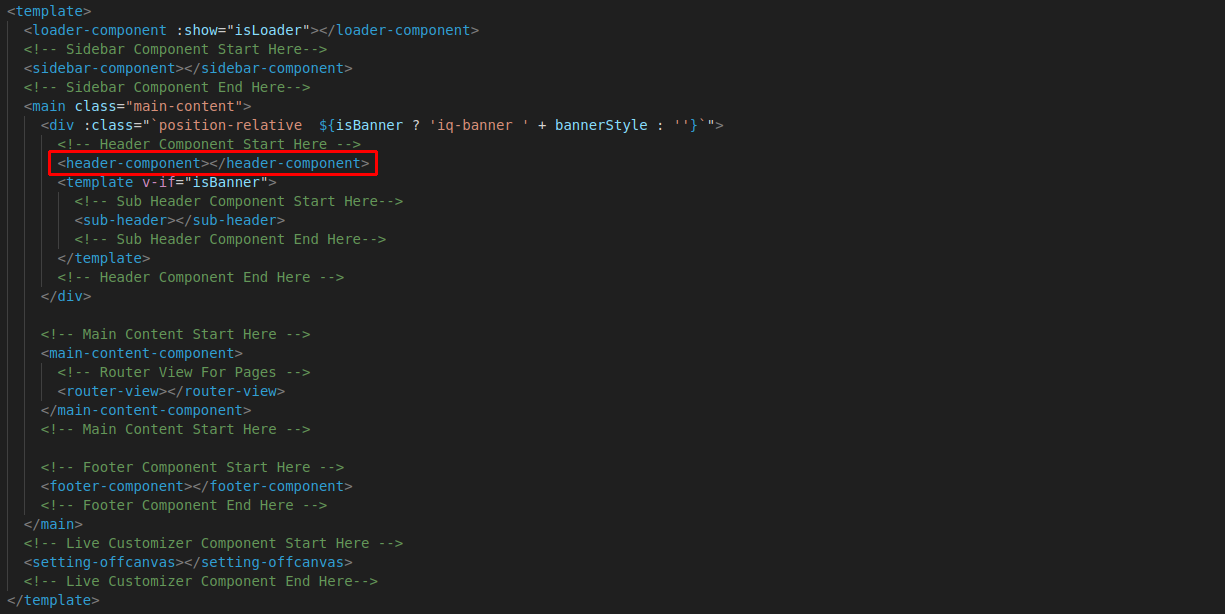
The default header is set by the design and implemented using the following code:

import HeaderComponent from '@/components/partials/HeaderComponent.vue'Dynamic Header
You can set different headers for different pages by following these steps:
- Locate the File:
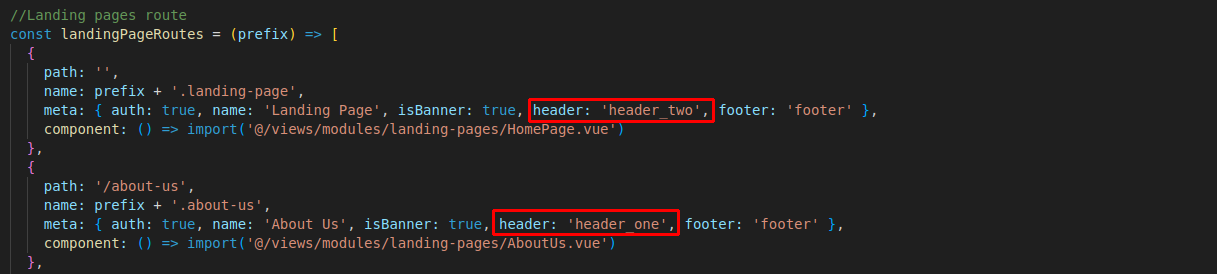
- Open index.js file, navigate to the corresponding file (e.g., src/router/index.js). For example, to change the header on the "landing page"

- Update the Code:
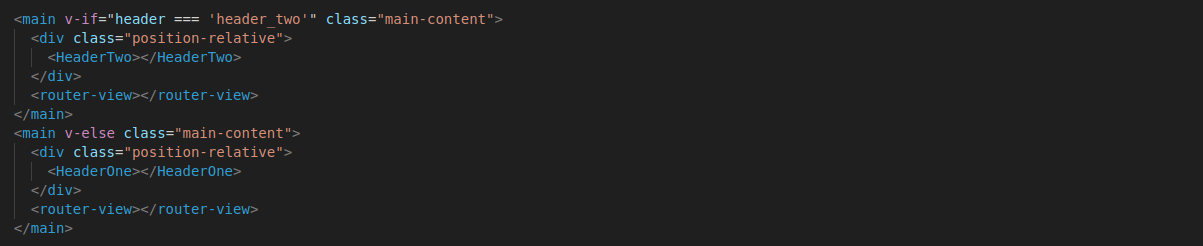
- Modify the header-related code in index.js file, Add Header component in <LandingPageLayout> then enter header name in curly bracket example is given below.
- import the component file from (e.g., src/components/partials/HeaderComponent.vue) in your <DefaultLayout>component.

import HeaderComponent from '@/components/partials/HeaderComponent.vue'