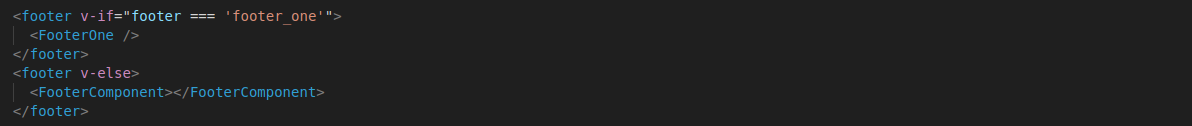
Default Footer
The default footer is set by the design and implemented using the following code:

Dynamic Footer
You can set different footers for different pages by following these steps:
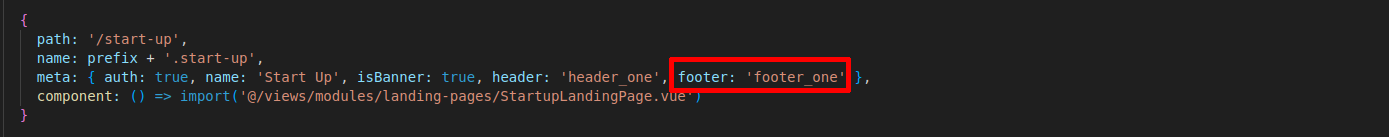
- Locate the File:
- Open index.js file, navigate to the corresponding file (e.g., src/router/index.js). For example, to change the footer on the "startup page"

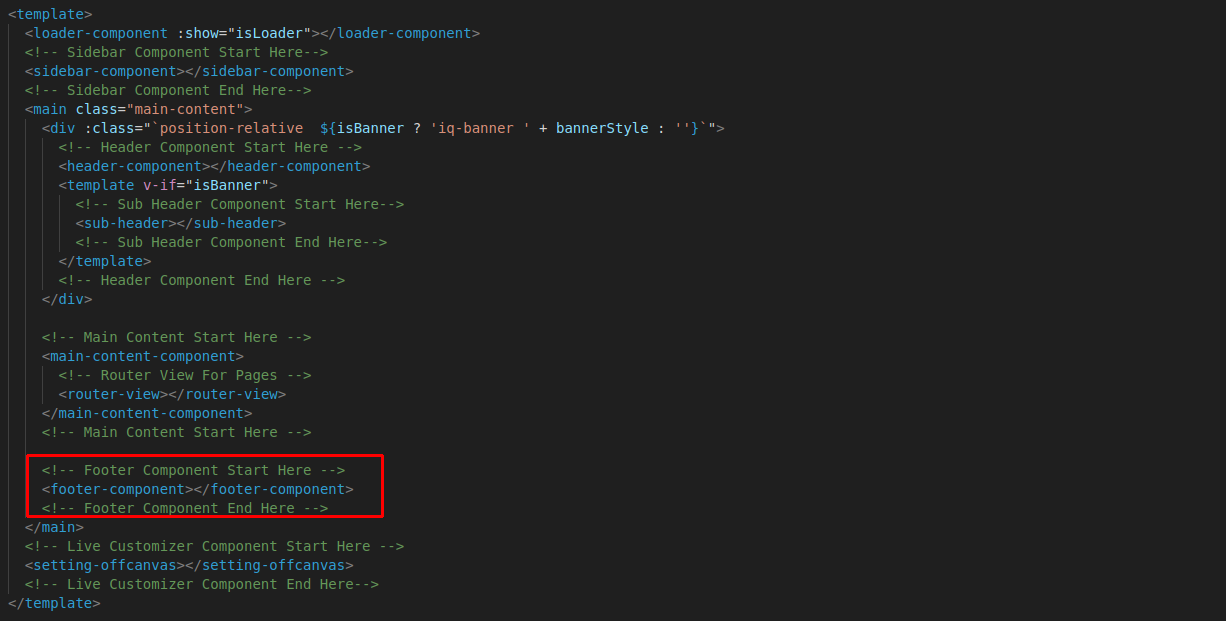
- Update the Code:
- Modify the footer-related code in index.js file, Add Footer component in <LandingPageLayout> then enter footer name in curly bracket example is given below.