Dashboard
Default Header
- We use many different type of Header in our project.
- To Get The Defalut Header file Navigate to ../src/component/partial/pro/headerstyle/header.js this path.
- To Get remaing header file Navigate to ../src/component/partial/dashboard/headerstyle this path.
- The default header is set by the design and implemented using the following code:
import Headerpro from "../../components/partials/pro/headerstyle/header-pro";
const Default = () => {
return (
<Fragment>
<div >
<Headerpro />
</div>
</Fragment>
)
}Landing Page
Daynamic Header
You can set different headers for different pages by following these steps:
- Locate the File:
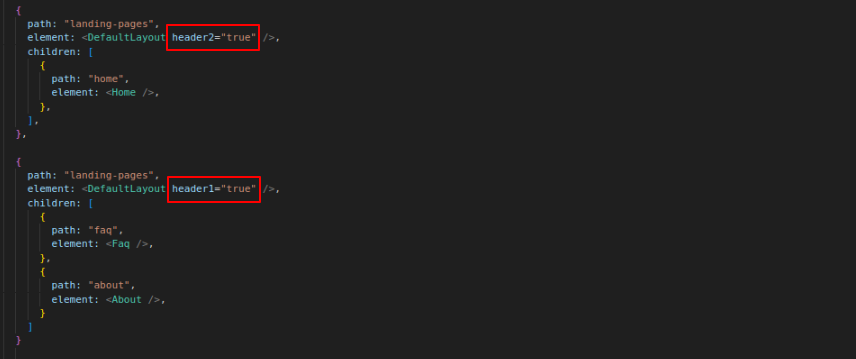
- Open landing-modules-router.js file, navigate to the corresponding file (e.g., ../landing-page/router/landing-modules-router.js). For example, to change the header on the "home page"
- Update the Code:
- Update the Code: Modify the header-related code in landing-modules-router.js file, Add Header component in <DefaultLayout> then pass then pass true for use header in home page component,refer below example.