Default Footer
The default footer is set by the design and implemented using the following code:
import Footer from "../../components/partials/dashboard/footerstyle/footer";
const Default = () => {
return (
<Fragment>
<div>
<Footer />
</div>
</Fragment>
}Landing Page
Defalut Footer
- For use of default footer do not pass true as props in DefaultLayout
- navigate to the corresponding file /landing-page/layout/default-layout.js.
- The default footer is set by the design and implemented using the following code:

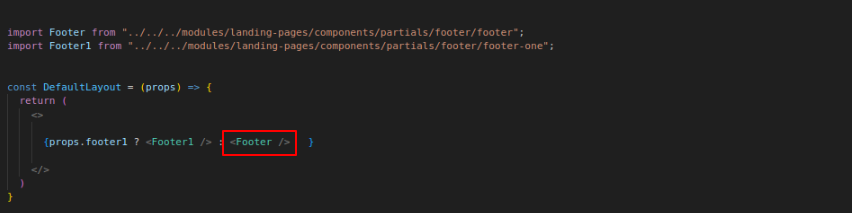
Daynamic Footer
You can set different footers for different pages by following these steps:
- Locate the File:
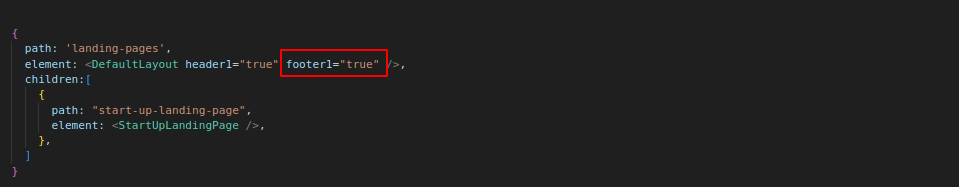
- Open landing-modules-router.js file, navigate to the corresponding file (e.g., ../landing-page/router/landing-modules-router.js). For example, to change the footer on the "start-up-landing-page"
- Update the Code:
- Update the Code: Modify the footer-related code in landing-modules-router.js file, Add Footer component in <DefaultLayout> then pass true for use footer in start-up-landing-page component, refer below example.