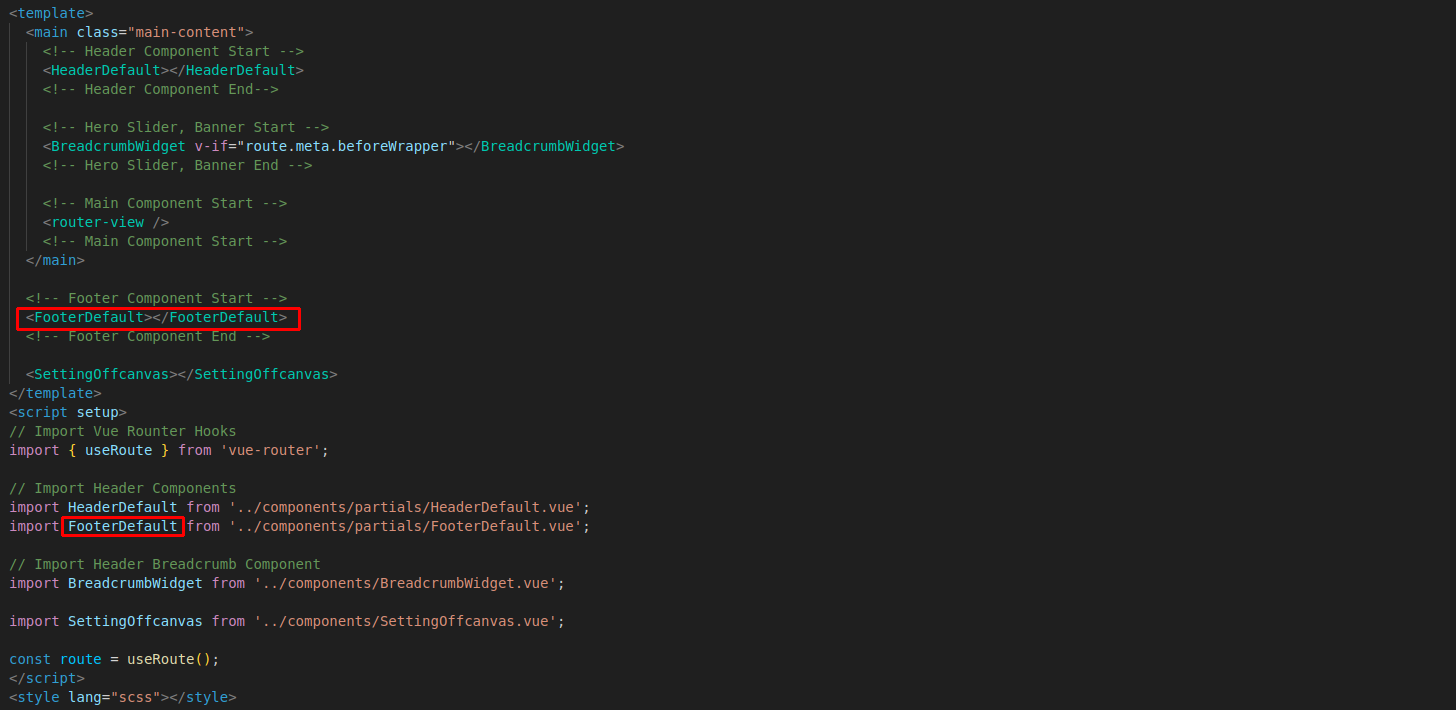
Default Footer
The default footer is set by the design and implemented using the following code:

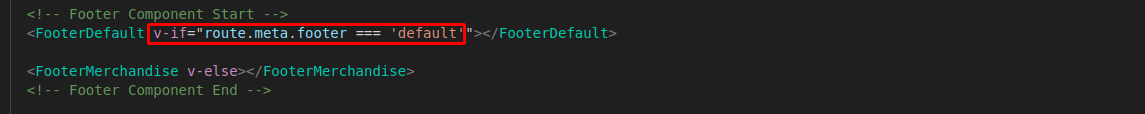
Dynamic Footer
You can set different footers for different pages by following these steps:
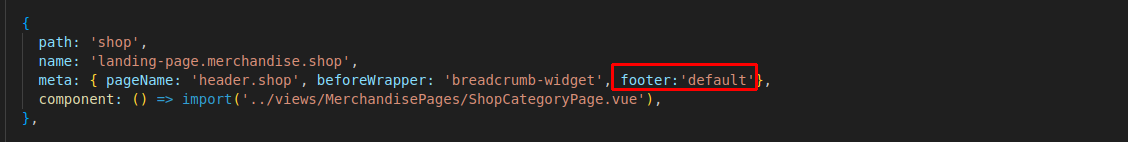
- Locate the File:
- Open landing-page.js file, navigate to the corresponding file (e.g., src/router/landing-page.js). For example, to change the footer on the "merchandise page"
- Update the Code:
- Update the Code: Modify the footer-related code in landing-page.js file, Add Footer component in <FrontendMerchandiseLayout> then enter footer name in curly bracket example is given below.

The default footer is defined in landing-page.js and it is used in FrontendMerchandiseLayout