Dynamic Footer
You can set different footers for different pages by following these steps:
- Locate the File:
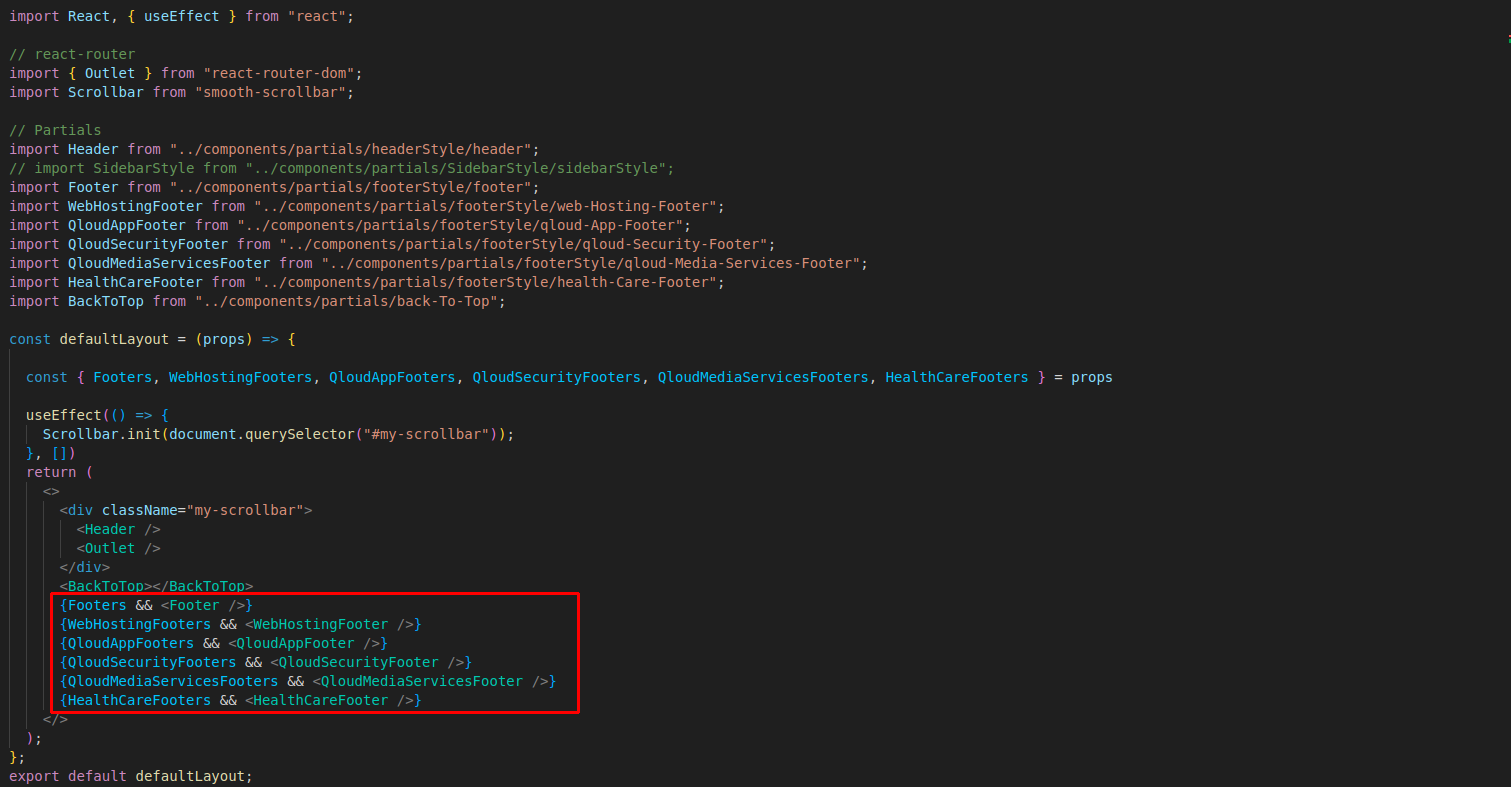
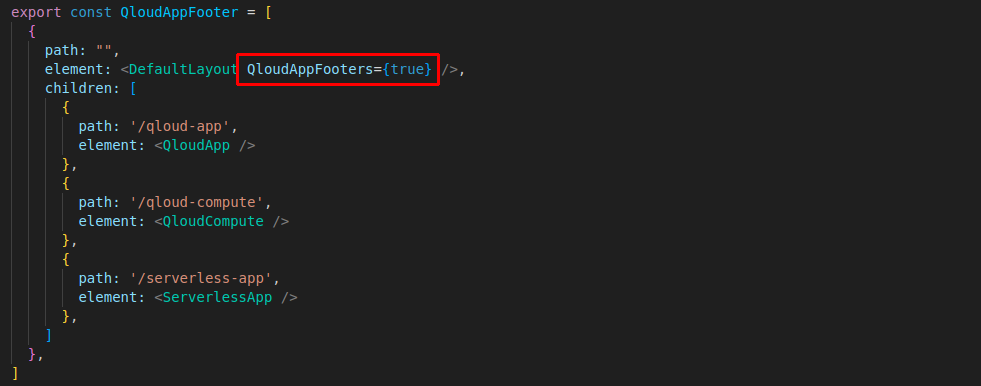
- Open default-router.jsx file, navigate to the corresponding file (e.g., src/router/default-router.jsx). For example, to change the footer on the "qloud app page"
- Update the Code:
- Update the Code: Modify the footer-related code in default-router.jsx file, Add Footer component in <defaultLayout> then enter footer name in curly bracket example is given below.