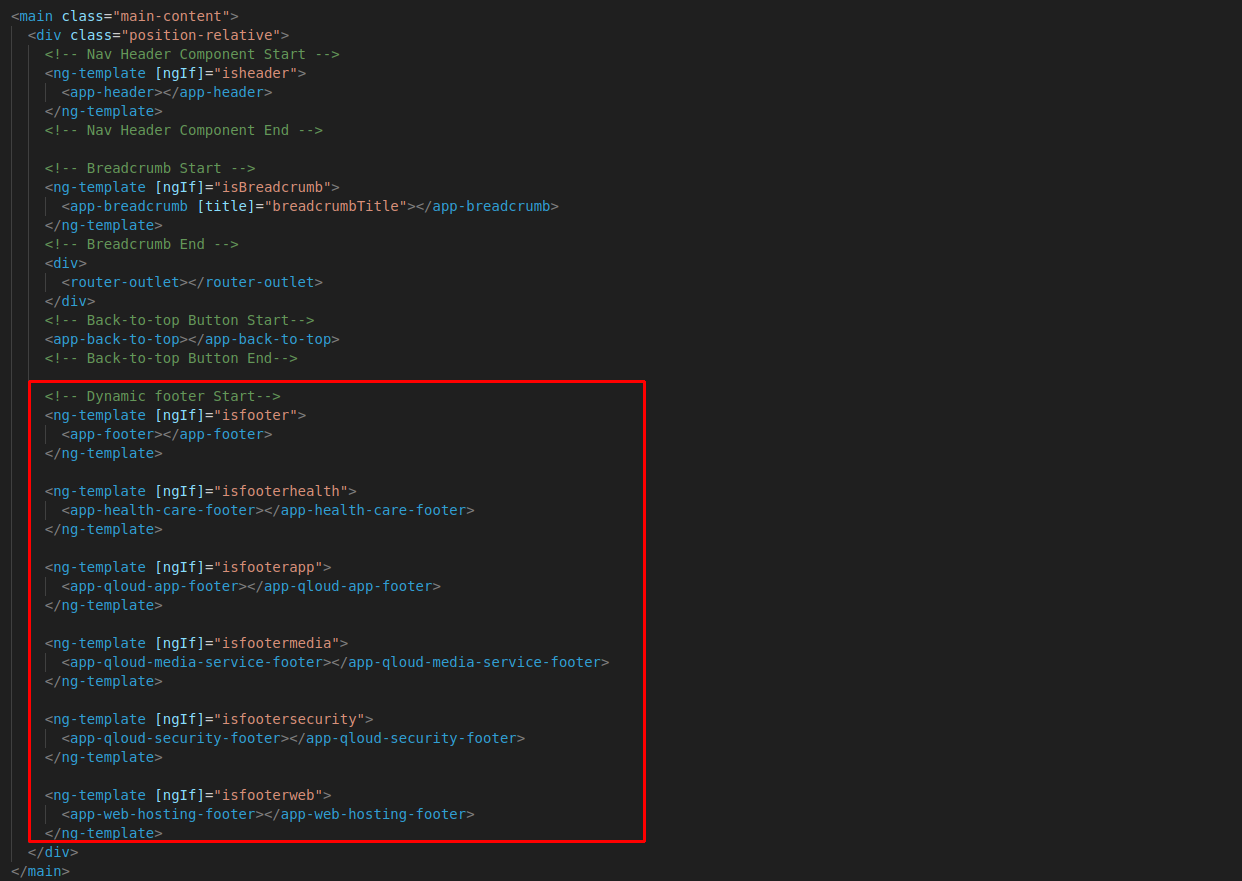
Dynamic Footer
You can set different footers for different pages by following these steps:
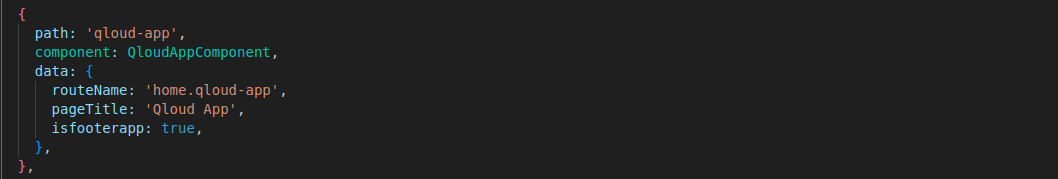
- Locate the File:
- Open views-routing.module.ts file, navigate to the corresponding file (e.g., src/views/views-routing.module.ts). For example, to change the footer on the "qloud app page"
- Update the Code:
- Update the Code: Modify the footer-related code in views-routing.module.ts file, Add Footer component in <IndexComponent> then enter footer name in curly bracket example is given below.