Default Header
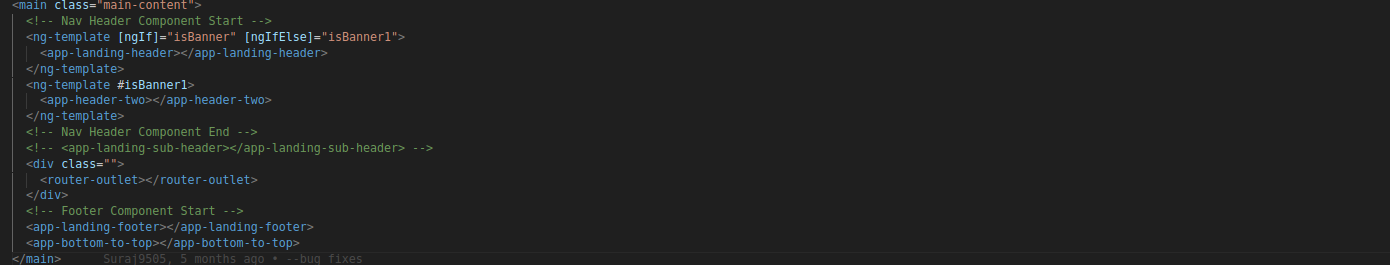
The default header is set by the design and implemented using the following code:

Dynamic Header
You can set different headers for different pages by following these steps:
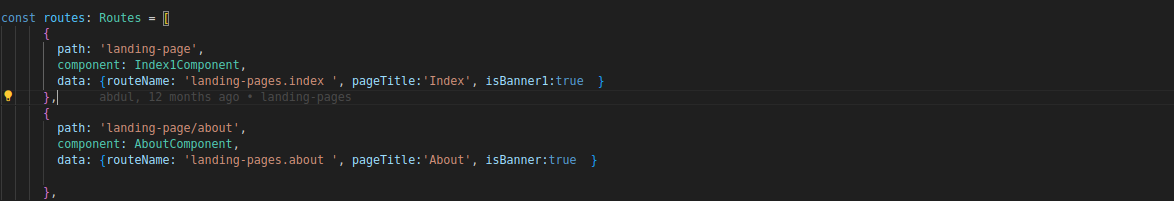
- Locate the File:
- Open views-routing-modules.ts file, navigate to the corresponding file (e.g., src/app/modules/landing-pagesviews/index.js). For example, to change the header on the "landing page"

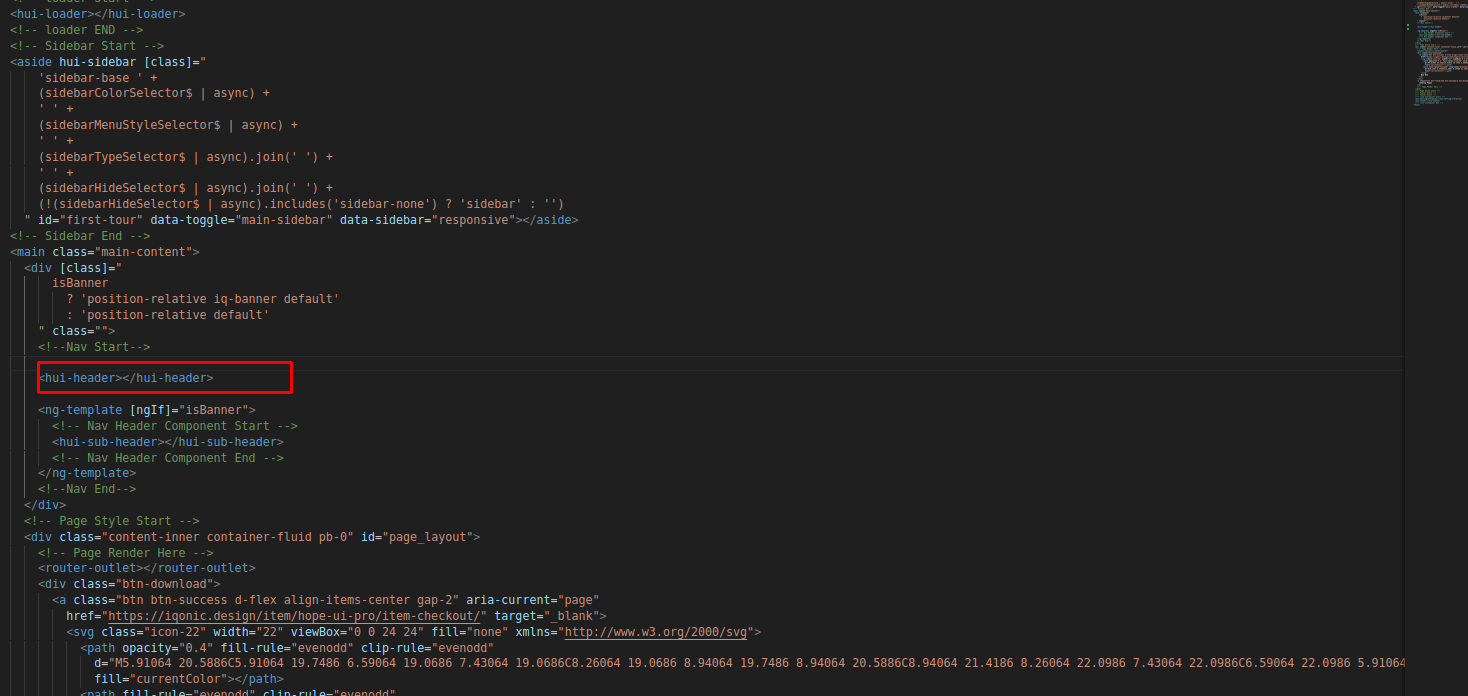
- Update the Code:
- Modify the header-related code in layout-index.component.html file, Add Header component in <LandingPageLayout> then enter header name in curly bracket example is given below.